Landingpage - Button einfügen
In die Landingpage einen Button einfügen. Zuständig ist dafür das Widget-Bundle.
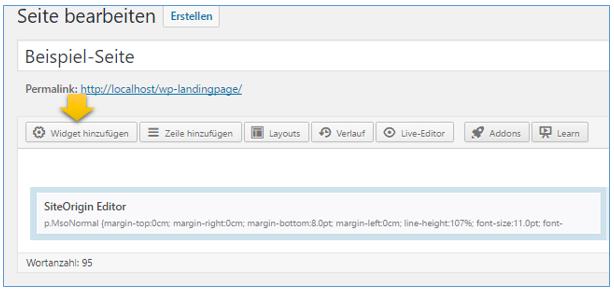
Seiten / Beispiel-Seite / Reiter: Widget hinzufügen
SiteOrigin-Button auswählen
Es werden Ihnen zahlreiche Widgets angezeigt und daraus wählen Sie den SiteOrigin Button.
Button platzieren
Der Button wird in einem Bereich erstellt. Sie können ihn jedoch per Drag & Drop überall hinziehen.
Hier wird er in den rechten 33% der Zeile platziert.

Button bearbeiten
Diesen Bereich mit dem Button anklicken und bearbeiten.
Allgemein
 |
Button text Destination URL Häkchen bei Icon Icon color Image icon |
Button bearbeiten - Design und Layout
 |
Align Button theme Button color Text color Häkchen bei Font (Schrift) Font-size Rounding Padding |
Frontend
