Landingpage - Allgemein Theme-Einstellungen
Es kommt bei einer Landingpage darauf an, dass man kein Menü hat.
So wird es allgemein empfohlen.Das muss nicht, sollte aber sein.
Bei der Landingpage sollte man sich auf ein einziges Thema konzentrieren.
Der Besucher soll sich auf der Seite nicht irgendwie durchklicken,
da er dann eventuell den Faden, die Orientierung verliert oder
das Thema nicht im Auge behält.
Möglicherweise möchten Sie ein digitales Produkt verkaufen oder irgend etwas vorstellen
und den Fokus auf ein bestimmtes Thema lenken.
Hier wäre ein Menü nicht besonders hilfreich.
Einstellungen im Theme Vantage (Theme ist responsiv)
Das Theme Vantage bietet Ihnen gleich die Möglichkeit, das Menü ein- bzw. auszuschalten.
Design / Customizer / Theme Settings
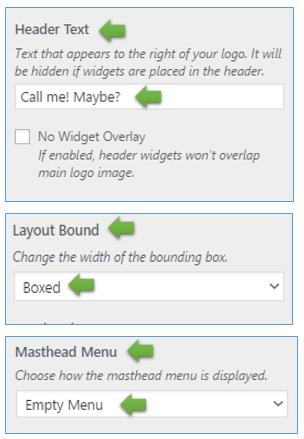
Logo / Header Text
Text Call me! Maybe? löschen (Dieser Text erscheint sonst auf der Seite oben rechts)
Layout / Layout Bound
Von Full Width ändern in Boxed
Layout / Masthead Menu
von Default Menu ändern in Empty Menu

Speichern
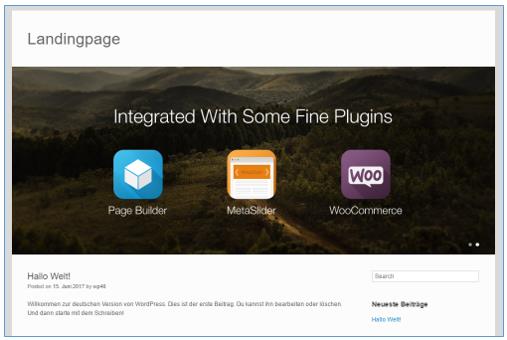
Frontend
- Der Text Call me! Maybe? ist nicht mehr zu sehen
- Die Seite wird in einer bestimmten Breite angezeigt
- Es ist kein Menü mehr vorhanden
Eine Basis-Landingpage wurde somit erstellt

Das Foto wurde automatisch mit dem Meta Slider installiert.
- Zugriffe: 13224
Landingpage - Beispiel-Seite aus der Installation bearbeiten
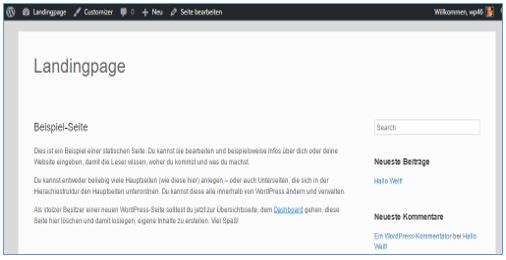
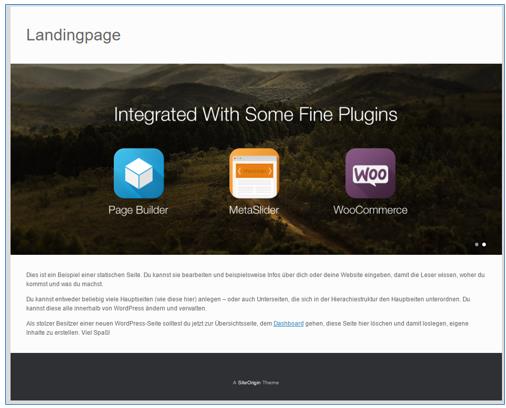
Die Beispielseite nach der WordPress-Installation
Frontend
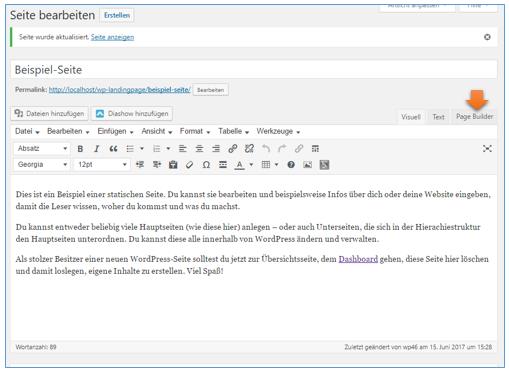
Backend
Seitenattribute + Startseite
Seiten-Attribute einstellen
Full Width Page
damit verschwindet die rechte Sidebar und die volle Breite steht für die Seite zur Verfügung
Beispiel-Seite als Startseite festlegen
Da kein Menü mehr vorhanden ist muss diese Seite als Startseite gestartet werden
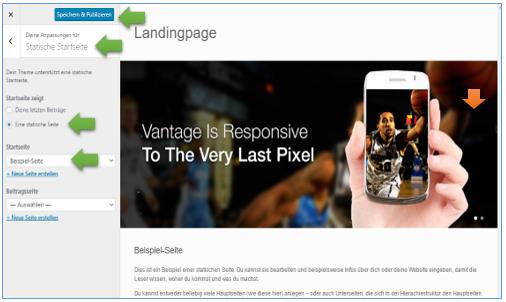
Design / Customize (Anppassen) / Statische Startseite
Speichern & Publizieren
Frontend

Titel der Seite verbergen
Seiten-Attribute einstellen
Full Width Page, No Title
damit verschwindet die rechte Sidebar und die Überschrift der Seite
und die volle Breite steht für die Seite zur Verfügung  Aktualisieren
Aktualisieren
Frontend
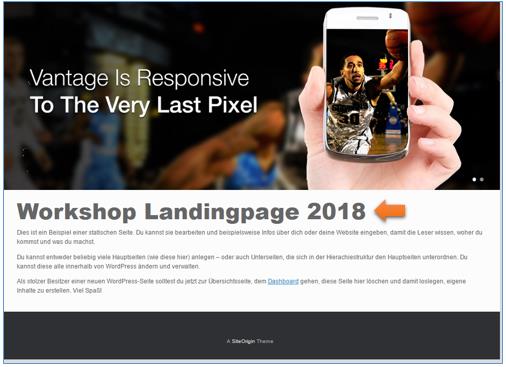
Eine eigene Überschrift vergeben
Über dem Text eine Überschrift einfügen, Arial Black, Schriftgröße: 36 px
(Vorteil des erweiterten TinyMCE-Editors)
Frontend
- Zugriffe: 19433
Landingpage - Meta Slider erhält ein anderes Bild
Das bisherige Bild vom Meta-Slider
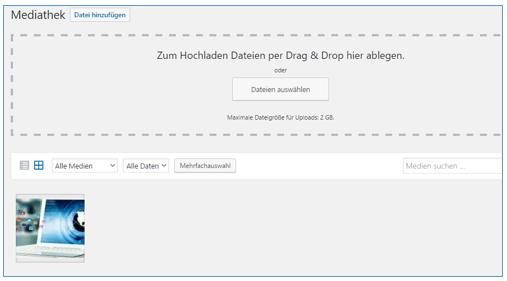
Bild hochladen
Mediathek / Datei hinzufügen (Bild 1080 x 420 px) Bildername: EDV 1080x420.jpg

Bild per Meta-Slider einfügen
Meta Slider / Meta Slider / Erstellen Sie Ihre erste Diashow / +
Name im Reiter ändern in: Landingpage
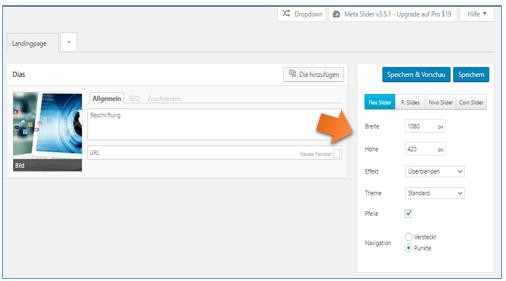
Bild aus der Mediathek hinzufügen
Dia hinzufügen
Bild auswählen / Hinzufügen
Reiter: Flex Slider Breite: 1080 Höhe: 420
Speichern
Im Dashboard die Beispielseite aufrufen
Seiten / Beispiel-Seite / Bearbeiten
Bereich: Page Meta Slider
- Slider: Landingpage auswählen
- Häkchen entfernen bei Stretch Page Meta Slider (da Box-Modell)
Speichern & Aktualisieren
Frontend
Das neue Bild wurde eingefügt
Weiter-Klicken Pfeil und Navigation im Bild (Pünktchen) entfernen
Da nur ein Bild angezeigt wird, sollte der Weiter-Klicken Pfeil entfernt werden,
um den Besucher nicht zu verwirren, dass der denkt, es gibt noch weitere Bilder.
Meta Slider / Meta Slider
- Pfeile Häkchen entfernen
- Navigation: versteckt
Frontend

- Zugriffe: 20153
Landingpage - Page Builder teilt Zeile in Bereiche auf
Im Backend auf den Reiter Page Builder klicken. Es erscheint ein Hinweisfeld
OK
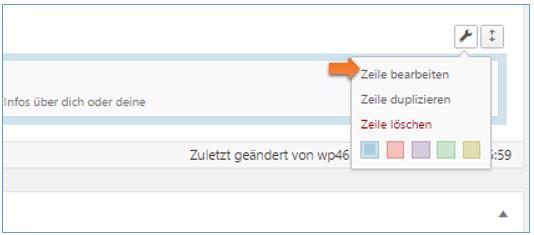
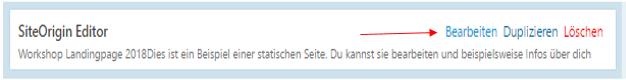
Über der Zeile mit dem SiteOrigin Editor auf das Icon mit dem Schraubenschlüssel klicken
Zeile bearbeiten
Zeile aufteilen
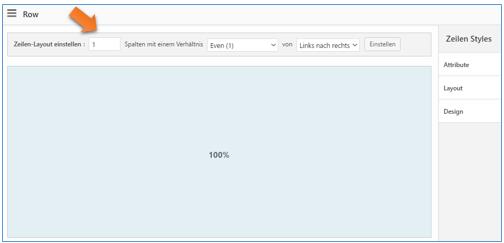
Es erscheint ein Bereich ROW mit 100%
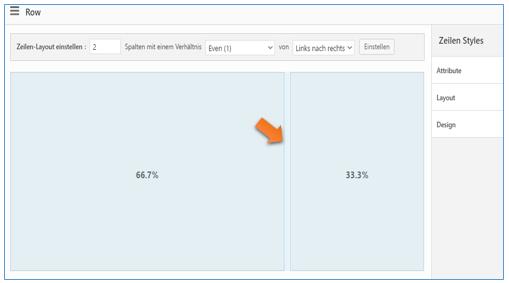
Zeilen-Layout einstellen 2 Spalten
Den senkrechten Teiler können Sie mit der Maus verschieben und so die Zeile
in unterschiedlich große Bereiche aufteilen.
Fertig
Auswirkungen
Der Text wird jetzt nur noch im linken Bereich bis 66,7% angezeigt.
Im rechten Bereich könnten Sie nun ein Bild einfügen
- Zugriffe: 14400
Landingpage - Kontakt-Formular
Formulare / Kontaltformular
Ein Kontaktformular1 wurde durch dieses Anklicken bereits generiert,
mit dem Shortcode: [contact-form-7 id="8" title="Kontaktformular 1"]

Beispiel-Seite aufrufen
Reiter: Live-Editor oder SiteOrigin Editor

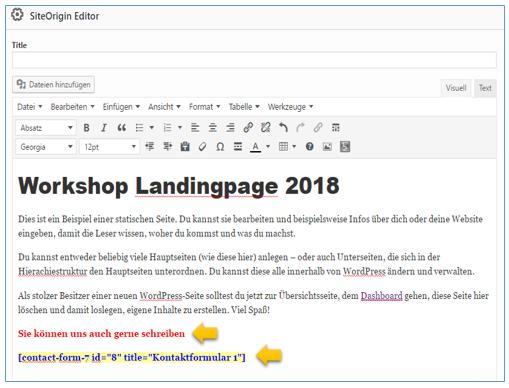
Cursor an Zielposition platzieren und einen einleitenden Text eingeben: "Sie können uns auch gerne schreiben"
darunter den Shortcode [contact-form-7 id="8" title="Kontaktformular 1"] einfügen
Fertig / Aktualisieren
Frontend
funktioniert nur online, nicht mit dem Apache-Server
- Zugriffe: 17014