Elementor - Widget Google Maps (Google-Karte)
Dieses Widget ist eine einfache Möglichkeit, Google Maps in Ihrer Website einzubetten.
Anwendung oft auf den Kontaktseiten, so dass Ihre Besucher wissen, wo Sie sich befinden.
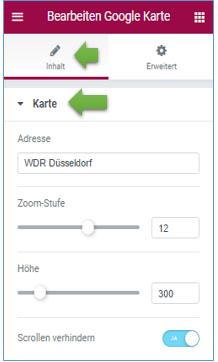
Sie ziehen das Widget per Drag & Drop auf die Seite und können dann in der Karte
die anzuzeigende Adresse festlegen und die Zoom-Stufe.
 |
 |
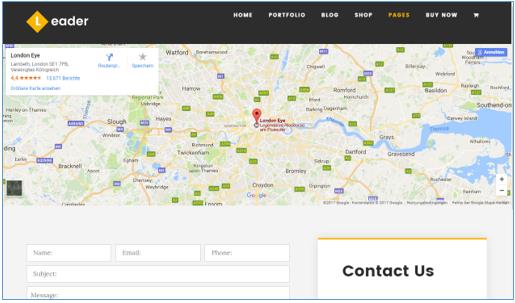
Google-Maps auf der kompletten Breite der Webseite anzeigen.
Sie benötigen hierzu ein Theme,
dass dies auch unterstützt z.B. Leader by Pojo (kostenpflichtig)
Sie benötigen hierzu ein Theme,
dass dies auch unterstützt z.B. Leader by Pojo (kostenpflichtig)

- Bereich eine Spalte
- Widget hierhin ziehen
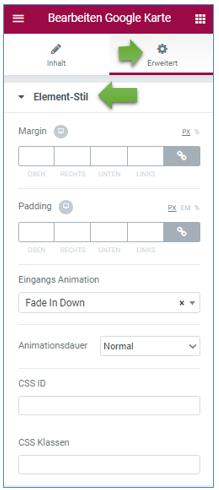
- Lücke zwischen Karte und sen Seiten des Abschnitts
- Abschnittseinstellungen ändern von Boxed in Full Screen
- Spaltenlücke ändern von Default auf No gap.
Erstellen Sie einen 1-Spalten-Abschnitt und ziehen Sie dann das Karten-Widget in diesen Abschnitt.
Sobald Sie das tun, erhalten Sie eine Lücke zwischen der Karte und den Seiten des Abschnitts.
Um diese Lücke zu entfernen, gehen Sie zu den Abschnitt-Einstellungen,
verändern die Breite von "Boxed" auf "Full Screen" und ändern die Spaltenlücke von "Default" auf "No gap".
Sobald Sie das tun, erhalten Sie eine Lücke zwischen der Karte und den Seiten des Abschnitts.
Um diese Lücke zu entfernen, gehen Sie zu den Abschnitt-Einstellungen,
verändern die Breite von "Boxed" auf "Full Screen" und ändern die Spaltenlücke von "Default" auf "No gap".
Frontend
