style.css - Bilder skalieren
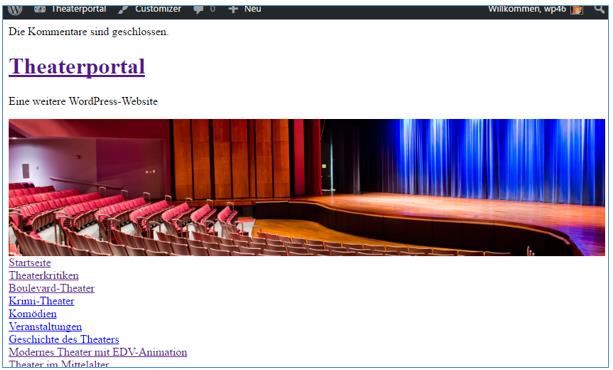
Wenn ein Bild zu gross ist, dann sollte es an die Display- bzw. Monitorgröße angepasst werden.
CSS-Regel für Bilder Skalieren
img {
max-width: 100%
height: auto;
}
Erläuterungen dazu
max-width: 100%
Bilder maximal so breit, wie der vorhandene Platz
height: auto
Die Höhe des Bildes wird automatisch festgelegt,
damit das Bild nicht gestaucht wird.

Wenn Sie die Ansicht verkleinern, passt sich nun das Bild in der Größe an.