Bilder einbinden
- Erst die Bilder in die Mediathek laden und diese dann über die
Bearbeiten-Ansicht in die Beiträge einfügen - Beispiel
Bild in Beitrag Unterwegs in Boston einfügen
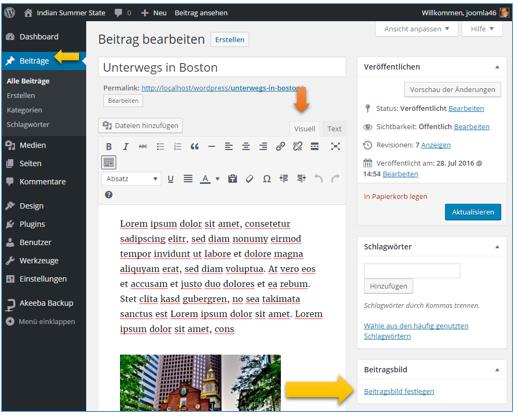
Beitrag Unterwegs in Boston markieren / Bearbeiten
Cursor positionieren, an der das Bild eingefügt werden soll
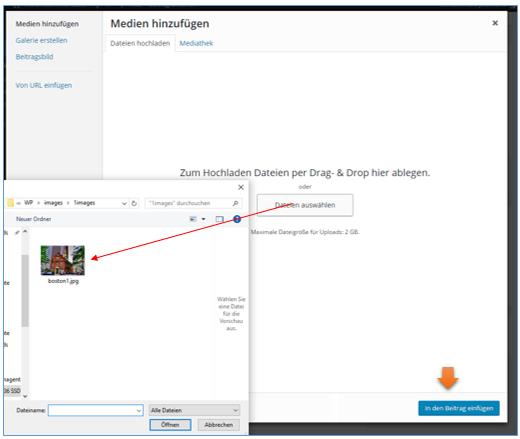
Schaltfläche: Dateien hinzufügen - Datei kann per Drag & Drop in das Feld hineingezogen werden
oder
traditionell über Datei / Hinzufügen ....
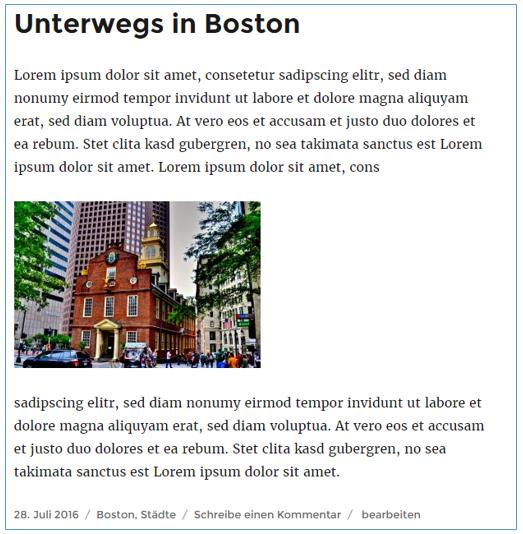
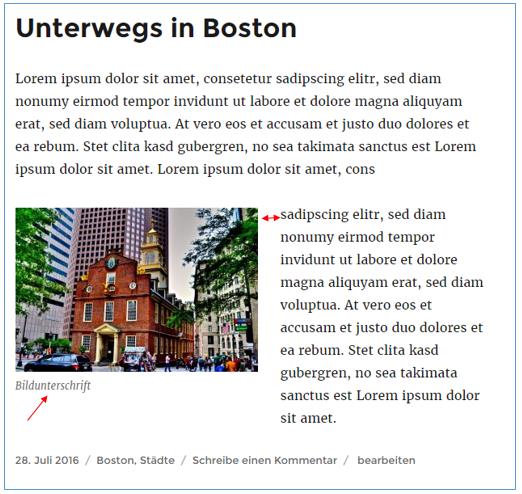
- Frontend

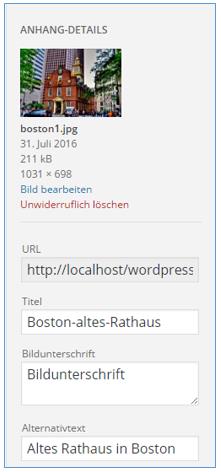
- Daten zu dem Bild einfügen


Frontend 
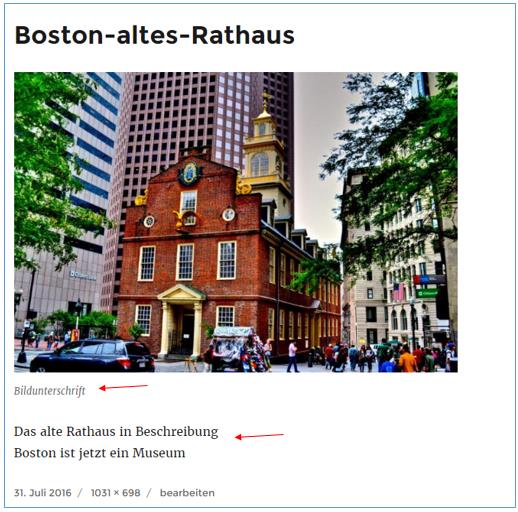
- Ansicht nach Klicken auf das Bild
Wenn Sie auf das Bild klicken, werden Ihnen gesondert die oben eingegebenen Daten angezeigt,
auch die Beschreibung.
- Zugriffe: 11152
Bilder Eigenschaften
Das Bild wurde hochgeladen und nach dem Upload öffnet sich automatisch die Mediathek.
SEO
Suchmaschinen können keine Texte aus Bildern lesen. Hierzu dienen die Sonderangaben wie z.B. Alternativ-Text,
die Sie den Bildern hinzufügen.
- Titel
Der Titel ist für Besucher, also im Frontend, nicht sichtbar. Er dient lediglich der Verwaltung in der Mediathek. - Alternativtext
Dieser Text ist ebenfalls nicht im Frontend sichtbar, Sie finden ihn im Quelltext im alt-Attribut;
also wichtig für Suchmaschinen und für Menschen mit Sehbehinderung. - Beschriftung
Bildunterschrift => Dieser Beschreibungstext ist im Frontend sichtbar
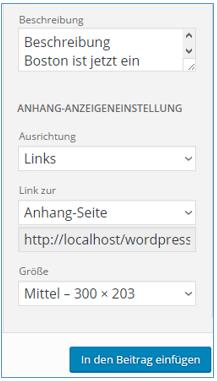
Hier können Sie auch HTML-Code einfügen - Beschreibung
Dieser Text erscheint auf einer eigenen Unterseite des Bildes (wenn Sie auf das Bild klicken) - Ausrichtung
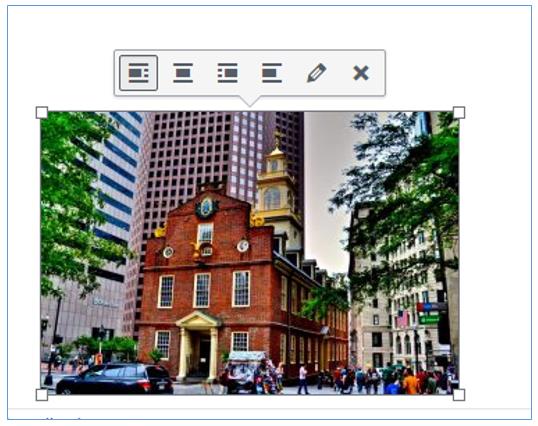
Die Icons von Links nach rechte
links ausrichten | zentriert | rechts ausrichten | keine Ausrichtung | Bearbeiten | Entfernen
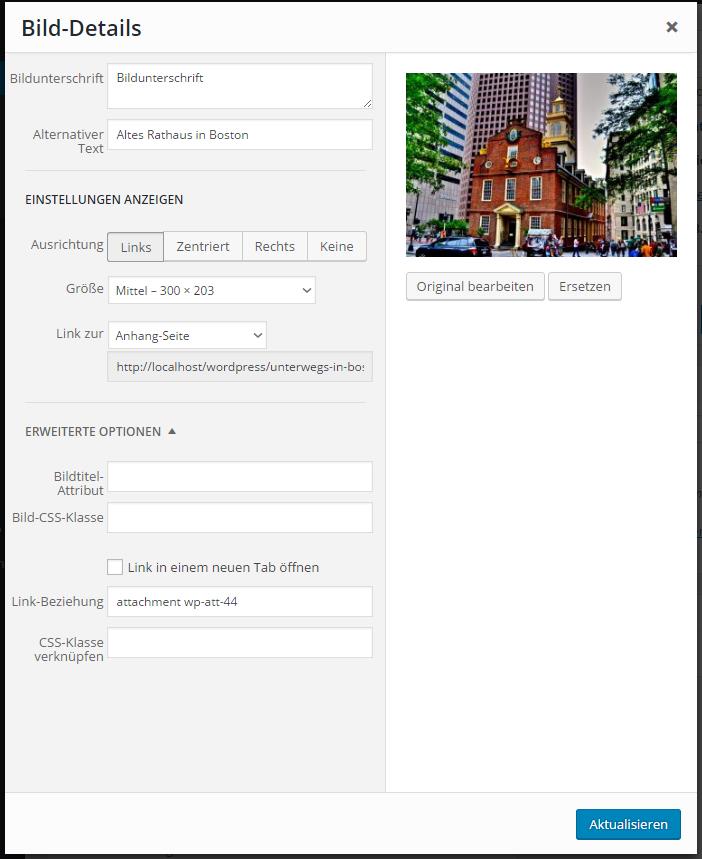
Bild-Details - Screen -
Wenn Sie auf den Stift klicken (Bearbeiten) öffnet sich folgendes Fenster
Teil -2-- Link zur
Ziel beim Anklicken auf das Bild
Mediendatei =>
Originalbild in Original-Größe
Anhang-Seite =>
eigene Unterseite, deren Inhalt die Datei ist, in der das Bild eingebunden ist. Beschreibung wird angezeigt.
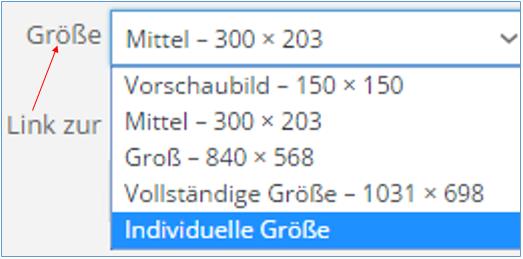
Ausgabe wird gesteuert per Datei: attachment.php im Theme-Ordner - Größe
Vor dem Upload auf die richtige Größe zuschneiden -> spart Speicherplatz
In den Beitrag einfügen
Bild anklicken und an den Anfassern auf die gewünschte Größe ziehen - URL (benutzerdefiniert)
URL, auf die das Bild verlinkt - Bildtitel-Attribut | Bild-CSS-Klasse
HTML <title>Attribut für das Bild festlegen oder eine eigene CSS-Klasse - Link in einem neuen Tab öffnen
Häkchen = Link des Bilder in einem neuen Fenster oder Tab öffnen - Link-Beziehung
HTML rel-Tag - CSS-Klasse verknüpfen
Dem Link eine eigene CSS-Klasse zuweisen
- Zugriffe: 11288
Beitragsbild hinzufügen
Statt Bilder in einen Text einfügen, können Sie jedem Beitrag oder jeder Seite auch ein Beitragsbild zuweisen.
Je nach Theme (Template) erscheint das Bild am Anfang eines Beitrages oder zu Beginn einer Seite.
Beiträge / Beitrag zum Einfügen des Beitragsbilder aufrufen / Beitragsbild festlegen.

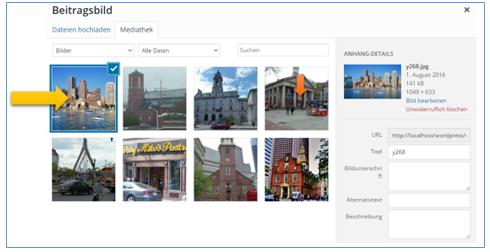
Bild auswählen
Sie wählen in der Bilder-Verwaltung ein Bild aus, das als Beitragsbild fungieren soll. Verwenden Sie möglichst kleine Bilder, da sie sonst zuviel Platz auf der Webseite einnehmen.

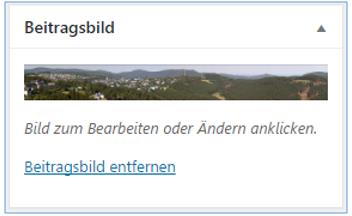
Beitragsbild festlegen
Im Beispiel wurde ein weiteres Bild in der Größe 1000 x 80 px gewählt

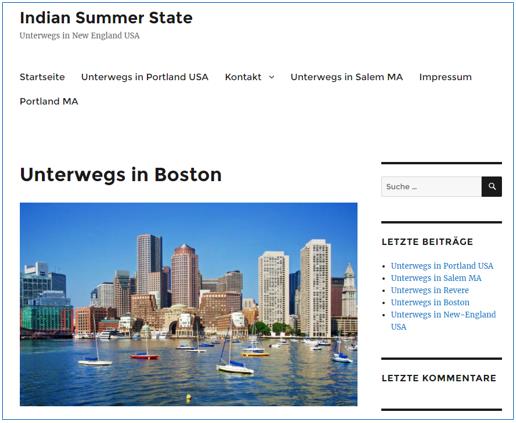
Frontend
Vorschaubild wird angezeigt. Das Bild wird zu Beginn des Beitrages angezeigt.
Auch das andere Vorschaubild wird angezeigt. 
Beitrag aktualisieren

Dieses Bild wird auch in der Beitragsvorschau auf der ersten Seite angezeigt.
Wie das Bild und in welcher Größe es angezeigt wird, das wird im Theme (Template) festgelegt.
- Zugriffe: 10333
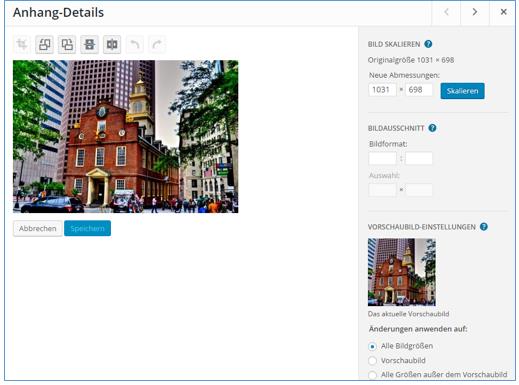
Bild bearbeiten

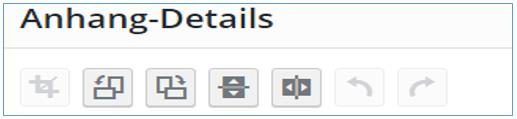
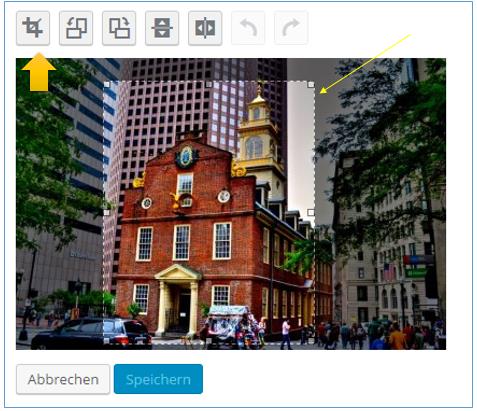
- Die Bedeutung der Icons von links nach rechte
Beschneiden | Bild 90 Grad nach links drehen | Bild 90 Grad nach rechts drehen | Bild spiegeln < Rückgängig / zurück
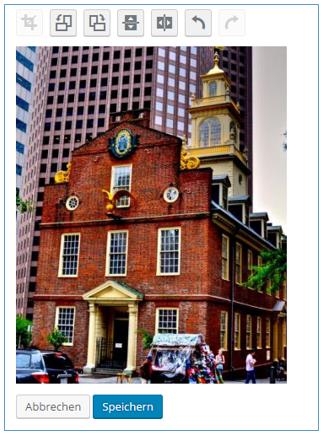
- Bild skalieren
Größe anpassen - Bildausschnitt
Linke Maustaste auf das Foto, Rahmen mit gedrückter linker Maustaste ziehen.
Alles außerhalb des Rahmens wird abgeschnitten, wenn Sie auf den Beschneiden-Button klicken


- Zugriffe: 8474
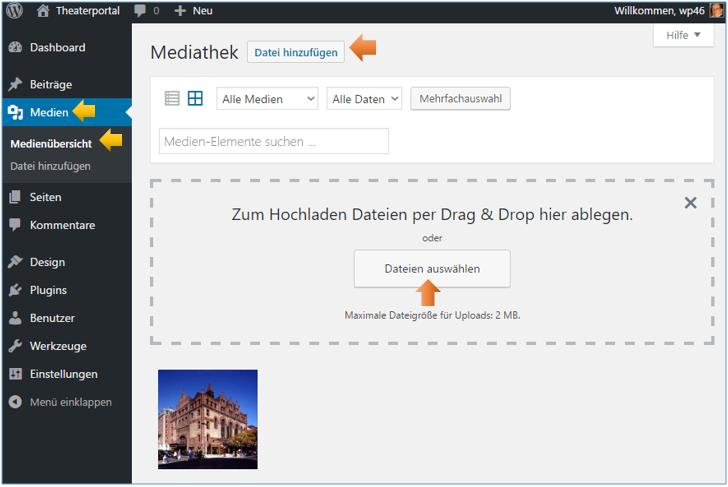
Dateien hochladen
Medien / Datei hinzufügen
Ihr Foto oder Video-Datei oder PDF-Dokument befindet sich auf Ihrem Computer.
Mit dem obigen Aufruf können Sie diese Dateien auf den Webserver hochladen.
Name der Bild-Datei theater.jpg
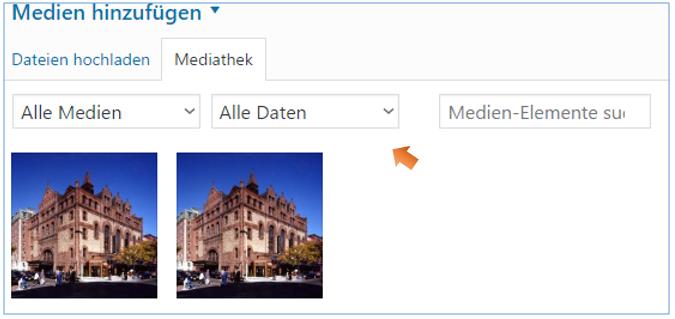
Bild in Beitrag einfügen
Beiträge / Alle Beiträge /
Theaterabend in der Stadthalle Erkrath /
Schaltfläche: Dateien hinzufügen

Schaltfläche: In den Beitrag einfügen

- Zugriffe: 7665